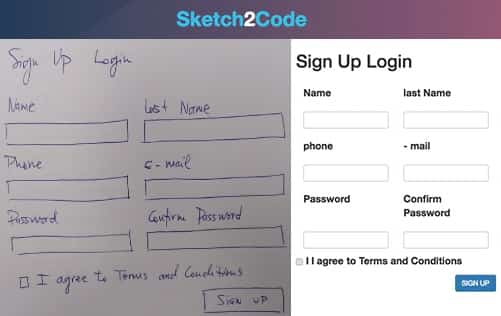
Sketch2Code is an online Microsoft Free Tool to convert your any hands drawn the design to HTML using Artificial Intelligent. This Web Application is developed by Microsoft. It uses the AI to scan the design that you have created on a whiteboard. However, the accuracy of the output is not 100%. Since it scans the handwritten design so you will have to make the design very clear. Here you just to upload any hand-drawn designs and then they create the HTML code for the hand-drawn design. You can download the HTML code, and then use it whenever you want. It uses deep learning approaches and generate the final design preview.
 Once a design is drawn, it is usually captured within a photograph and manually translated into some working HTML wireframe to play within a web browser.
Once a design is drawn, it is usually captured within a photograph and manually translated into some working HTML wireframe to play within a web browser.
The Sketch2Code Uses the Following Elements
It uses advanced computer vision techniques to detect the different components drawn on the input design. And then it generates the same design in HTML format.
- An Azure website: User front-end to enable uploading a new design and see the generated HTML results.
- A Microsoft Custom Vision Model: This model has been trained with images of different handwritten designs tagging the information of most common HTML elements like buttons, text box, and images.
- A Microsoft Computer Vision Service: To identify the text written into a design element a Computer Vision Service is used.
- An Azure Function: Serves as the backend entry point that coordinates the generation process by interacting with all the services.
- An Azure Blob Storage: All steps involved in the HTML generation process are stored, including the original image, prediction results, and layout grouping information.
Steps to Convert any Hands Drawn Design to HTML
Step 1: Simply go to the homepage of Sketch2Code.
Step 2: Now upload your design that you want to convert to HTML. You can upload a whiteboard image from your PC in JPG or PNG file format.
Once you specifying the image, it will start processing it. And when it is done, it will show you the output preview. If you think the final design is accurate then you can download the HTML code.
Experiment Workflow of Sketch2code Microsoft Tool
01 Detect Design Patterns: A Custom Vision Model trained to perform object recognition against HTML hand-drawn patterns is used to detect meaningful design elements into an image.
02 Understand handwritten text: Each detected element is passed through a Text Recognition Service to extract handwritten content.
03 Understand Structure: The information of the detected objects and their position inside the image is feed into an algorithm that generates the underlying structure.
04 Build HTML: A valid HTML is generated accordingly to the detected layout containing the detected design elements.
Sketch2Code works very fine when it comes to converting a hand-drawn design to HTML. The tool works at pretty fast speed and you can easily use it to transform your design into HTML. And you can do that in a few seconds. You just have to upload a design and then get the output. And of course, the accuracy of the tool will be more in the future updates. You can easily use it to translate any design into a working HTML wireframe. This tool is new and will improve further in coming updates.
You’ll also like:
Free Reliable Uptime & Performance Monitoring for Websites
Bulk Online File Sharing Service Without Any Size Limit
Know Everything About a Website Using This Online Tools
Screen Video Recorder Of Chrome Extensions